Nếu bạn muốn thêm tiện ích phát sóng cuộn vào thanh bên của trang web, điều đó thực sự rất đơn giản, chỉ là một đoạn mã HTML! Chỉ cần thêm đoạn mã sau vào nền- > Giao diện- > Tiện ích- > HTML tùy chỉnh , đặt nó vào vị trí thích hợp (trang web này được đặt trong thanh bên), và sau đó bạn có thể bắt đầu.
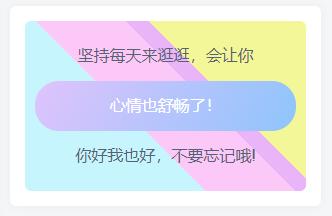
Kết xuất:

<div id="container-box-1">
<div class="container-box-1-1">
<svg class="icon" aria-hidden="true">
<use xlink:href="#iconxiangwenbiaoqing"></use>
</svg> Việc nhất quyết mua sắm hàng ngày sẽ khiến bạn
<svg class="icon" aria-hidden="true">
<use xlink:href="#iconpaomeiyanbiaoqing"></use>
</svg>
</div>
<div id="flip-box-1">
<div>
<div class="flip-box-1-1">Cuộc sống cũng thật tuyệt vời! </div>
</div>
<div>
<div class="flip-box-1-2">Tôi cũng cảm thấy tốt hơn! </div>
</div>
<div>
<div class="flip-box-1-3">Tôi cảm thấy đi bộ tràn đầy năng lượng hơn! </div>
</div>
<div>
<div class="flip-box-1-4">Chân tôi không còn đau nữa! </div>
</div>
<div>
<div class="flip-box-1-5">Eo của tôi không còn đau nữa! </div>
</div>
<div>
<div class="flip-box-1-6">Công việc giờ đây dễ dàng hơn! </div>
</div>
</div>
<div class="container-box-1-2">
<svg class="icon" aria-hidden="true">
<use xlink:href="#iconkaixinbiaoqing"></use>
</svg> Xin chào và tôi, đừng quên!
<svg class="icon" aria-hidden="true">
<use xlink:href="#icondaxiaobiaoqing"></use>
</svg>
</div>
</div><style type="text/css">
#container-box-1 {
color: #526372;
text-transform: uppercase;
width: 100%;
font-size: 16px;
line-height: 50px;
text-align: center;
padding: 10px;
background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);
border-radius: var(--main-radius);
}
#flip-box-1 {
overflow: hidden;
height: 50px;
border-radius: 99px
}
#flip-box-1 div {
height: 50px
}
#flip-box-1>div>div {
color: #fff;
display: inline-block;
text-align: center;
height: 50px;
width: 100%
}
#flip-box-1 div:first-child {
animation: show 8s linear infinite
}
.flip-box-1-1 {
background-image: linear-gradient(to right, #fa709a 0, #fee140 100%)
}
.flip-box-1-2 {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
}
.flip-box-1-3 {
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
}
.flip-box-1-4 {
background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);
}
.flip-box-1-5 {
background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);
}
.flip-box-1-6 {
background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);
}
@keyframes show {
0% {
margin-top: -300px
}
5% {
margin-top: -250px
}
16.666% {
margin-top: -250px
}
21.666% {
margin-top: -200px
}
33.332% {
margin-top: -200px
}
38.332% {
margin-top: -150px
}
49.998% {
margin-top: -150px
}
54.998% {
margin-top: -100px
}
66.664% {
margin-top: -100px
}
71.664% {
margin-top: -50px
}
83.33% {
margin-top: -50px
}
88.33% {
margin-top: 0
}
99.996% {
margin-top: 0
}
100% {
margin-top: 300px
}
}
</style>









Không nội dung Hồi đáp