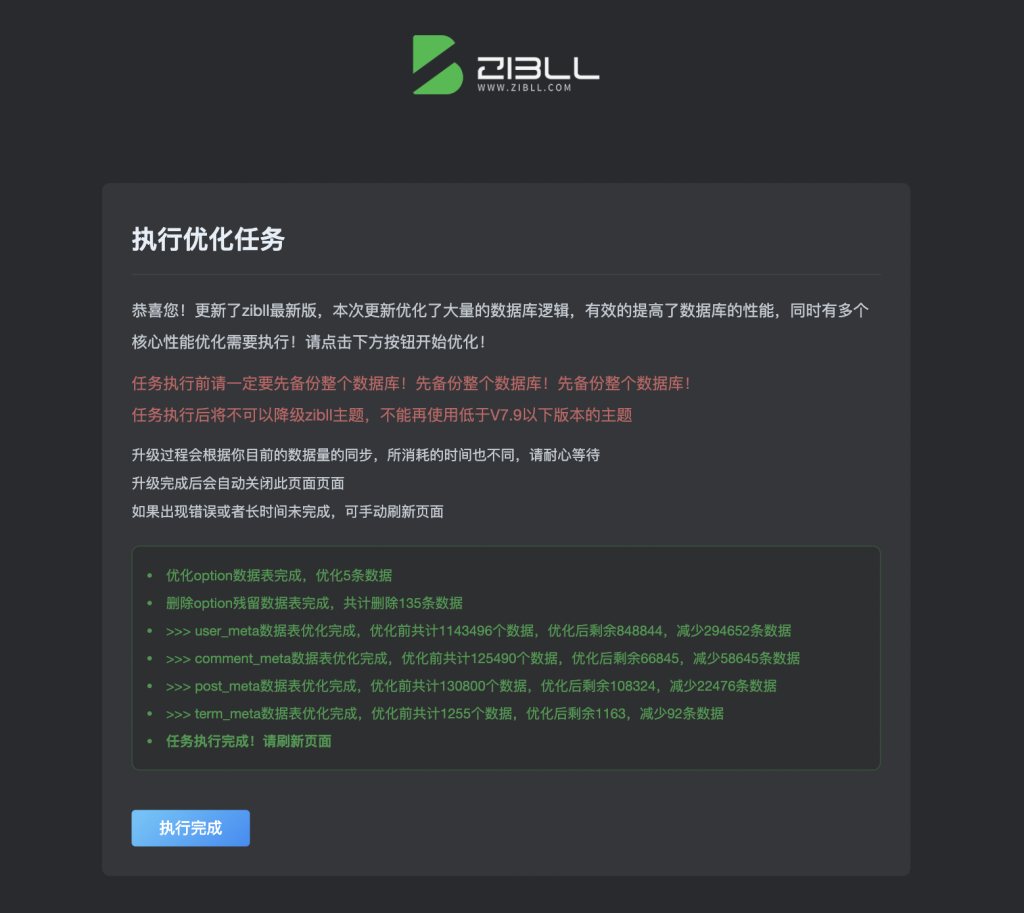
Danh sách xếp hạng này trông đẹp hơn danh sách tôi đã chia sẻ trước đây. Nếu thích, bạn có thể mang nó đi.
![[Tái bản] Đã thêm hiển thị danh sách xếp hạng tổng hợp bài viết mới (tác phẩm của Junior Xiaozhan) – Làm đẹp chủ đề Zibi-ZIBLL [Tái bản] Đã thêm hiển thị danh sách xếp hạng tổng hợp bài viết mới (tác phẩm của Junior Xiaozhan) – Làm đẹp chủ đề Zibi-ZIBLL](https://www.muooy.cn/wp-content/uploads/2024/06/656589fdc458853aef143b01.webp)
![[Tái bản] Đã thêm hiển thị danh sách xếp hạng tổng hợp bài viết mới (tác phẩm của Junior Xiaozhan) – Làm đẹp chủ đề Zibi-ZIBLL [Tái bản] Đã thêm hiển thị danh sách xếp hạng tổng hợp bài viết mới (tác phẩm của Junior Xiaozhan) – Làm đẹp chủ đề Zibi-ZIBLL](https://www.muooy.cn/wp-content/uploads/2024/06/image-79-1024x490.webp)
Hướng dẫn:
Mã chức năng ( được giới thiệu trong chủ đề func.phphoặc )function.php
//Danh sách xếp hạng
function get_post_thumbnail_url($post_id) {
$thumbnail_url = get_the_post_thumbnail_url($post_id, 'thumbnail');
if (empty($thumbnail_url)) {
$content = get_post_field('post_content', $post_id);
if (strpos($content, '<img') !== false) {
preg_match('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $content, $matches);
if (!empty($matches[1])) {
$thumbnail_url = $matches[1];
// Xác minh URL hình thu nhỏ là hợp lệ
if (!filter_var($thumbnail_url, FILTER_VALIDATE_URL)) {
$thumbnail_url = '';
}
}
}
}
return $thumbnail_url;
}Sau đó vào thư mục chủ đề index.phpvà giới thiệu đoạn mã sau và đặt nó <?php get_footer();trước
<?php
if (file_exists(get_theme_file_path('/Index_rankinglist.php'))) {
require_once get_theme_file_path('/Index_rankinglist.php');
}
?>Đưa JS vào mã HTML tiêu đề tùy chỉnh của nền chủ đề
Gọi trực tiếp JS của trang này
<script type='text/javascript' src='https://www.muooy.cn/meihua/js/ranking.js'></script>Bạn cũng có thể tự bản địa hóa JS
(function($) {
$(document).ready(function() {
var latestIndex = 0;
var recommendedIndex = 0;
var recommendationIndex = 0;
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .picture-show').show();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .picture-show').show();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .picture-show').show();
$('#latestRankingList .rank-item').mouseenter(function() {
var index = $(this).data('index');
if (index !== latestIndex) {
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .picture-show').hide();
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .z-author').show();
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .flowerNumber').show();
latestIndex = index;
}
$(this).find('.picture-show').show();
$(this).find('.z-author').hide();
$(this).find('.flowerNumber').hide();
});
$('#recommendedRankingList .rank-item').mouseenter(function() {
var index = $(this).data('index');
if (index !== recommendedIndex) {
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .picture-show').hide();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .z-author').show();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .flowerNumber').show();
recommendedIndex = index;
}
$(this).find('.picture-show').show();
$(this).find('.z-author').hide();
$(this).find('.flowerNumber').hide();
});
$('#recommendationRankingList .rank-item').mouseenter(function() {
var index = $(this).data('index');
if (index !== recommendationIndex) {
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .picture-show').hide();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .z-author').show();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .flowerNumber').show();
recommendationIndex = index;
}
$(this).find('.picture-show').show();
$(this).find('.z-author').hide();
$(this).find('.flowerNumber').hide();
});
$('#latestRankingList .title-tab').mouseenter(function() {
var timeRange = $(this).data('time-range');
$(this).addClass('active').siblings().removeClass('active');
$('#latestRankingList #dayFlowerRank').toggle(timeRange === 'today');
$('#latestRankingList #weekFlowerRank').toggle(timeRange === '7 days ago');
latestIndex = 0;
$('#latestRankingList .rank-item .picture-show').hide();
$('#latestRankingList .rank-item .z-author').show();
$('#latestRankingList .rank-item .flowerNumber').show();
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .picture-show').show();
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .z-author').hide();
$('#latestRankingList .rank-item[data-index="' + latestIndex + '"] .flowerNumber').hide();
});
$('#recommendedRankingList .title-tab').mouseenter(function() {
var timeRange = $(this).data('time-range');
$(this).addClass('active').siblings().removeClass('active');
$('#recommendedRankingList #dayactivityRank').toggle(timeRange === 'today');
$('#recommendedRankingList #weekactivityRank').toggle(timeRange === '7 days ago');
recommendedIndex = 0;
$('#recommendedRankingList .rank-item .picture-show').hide();
$('#recommendedRankingList .rank-item .z-author').show();
$('#recommendedRankingList .rank-item .flowerNumber').show();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .picture-show').show();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .z-author').hide();
$('#recommendedRankingList .rank-item[data-index="' + recommendedIndex + '"] .flowerNumber').hide();
});
$('#recommendationRankingList .title-tab').mouseenter(function() {
var timeRange = $(this).data('time-range');
$(this).addClass('active').siblings().removeClass('active');
$('#recommendationRankingList #dayarecommendationRank').toggle(timeRange === 'today');
$('#recommendationRankingList #weekarecommendationRank').toggle(timeRange === '7 days ago');
recommendationIndex = 0;
$('#recommendationRankingList .rank-item .picture-show').hide();
$('#recommendationRankingList .rank-item .z-author').show();
$('#recommendationRankingList .rank-item .flowerNumber').show();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .picture-show').show();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .z-author').hide();
$('#recommendationRankingList .rank-item[data-index="' + recommendationIndex + '"] .flowerNumber').hide();
});
});
})(jQuery);Chỉ cần tải tập tin lên và đặt nó vào thư mục chủ đề. Nó cần được sử dụng cùng với trang xếp hạng của trang này. Nó đã được đóng gói và tích hợp. Trang xếp hạng được đặt trong pagesthư mục.




 00002
00002 00003
00003 00004
00004