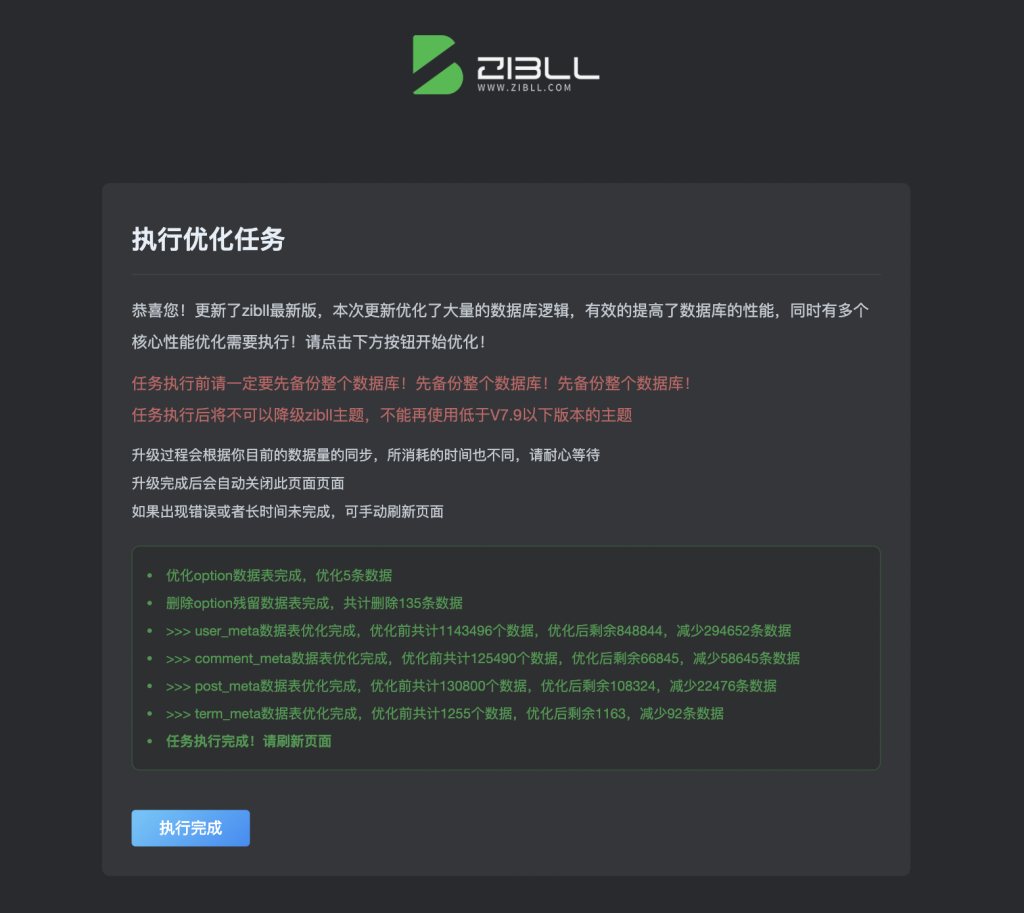
![Picture[1]-Chủ đề phụ WordPress thêm mô-đun điều hướng tiện lợi gồm bốn khung-Mạng Blog Laoyen](https://www.suren001.top/wp-content/uploads/2023/08/d2b5ca33bd011246-1024x172.png)
Chủ đề phụ WordPress bổ sung mô-đun điều hướng tiện lợi gồm bốn khung
- Tải file tôi cung cấp đầu tiên
- Thêm mã sau vào cuối chân trang của trang web hoặc thêm tiện ích vào nền wp. Hiệu ứng sẽ giống nhau.
- Thêm đường dẫn: Trong nền – “Giao diện -” Widget – “Tùy chỉnh HTML -” Chọn vị trí bạn cần đặt
- Tôi đã thêm nó ở đầu trang chủ với chiều rộng đầy đủ
- Chỉ cần sửa đổi các liên kết và văn bản trong mã thành của riêng bạn
- Tải hai tệp css và một tệp js mà tôi đã cung cấp lên máy chủ của riêng bạn, sau đó điền vào các đường dẫn tương ứng với mã bên dưới
<!--1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
3、我是添加在首页顶部全宽度
4、修改代码中的链接以及文字改为自己的就好
5、将下面的三个 css 和 js 文件上传到你自己服务器,然后再下面代码填写对应路径-->
<!--首页四个导航模块样式文件-->
<meta charset="UTF-8">
<link rel="stylesheet" href="添加你刚上传的位置/dhmk.css">
<link rel="stylesheet" href="添加你刚上传的位置//iconfontdhmk.css">
<script type="text/javascript" src="添加你刚上传的位置//iconfontdhmk.js"></script>
<!--首页四个导航模块-->
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<!--导航模块 1-->
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="/user/" target="_blank" rel="noopener">会员中心</a><span>专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="/user/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="/message/news" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="/renzheng/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>身份认证</span></a></li>
<li><a href="/newposts/" target="_blank" rel="noopener">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>资源投稿</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--导航模块 2-->
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="https://www.suren001.top/" target="_blank" rel="noopener">广告服务</a><span>广告位展示</span> </h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 1</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 2</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 3</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 4</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 5</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 6</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 7</span></a>
<a class="" href="https://www.suren001.top/" target="_blank" rel="noopener"><span>广告位 8</span></a>
</div>
</div>
</div>
</div>
<!--导航模块 3-->
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://www.suren001.top/" target="_blank" rel="noopener">快捷导航</a><span>觅知资源教程</span> </h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.suren001.top/category/yuanma" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-moban"></i><span>网站源码</span></a></li>
<li><a href="https://www.suren001.top/category/wpmb" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-yuanma"></i><span>主题模板</span></a></li>
<li><a href="https://www.suren001.top/category/wpjc" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-jiaocheng"></i><span>教程分享</span></a></li>
<li><a href="https://www.suren001.top/links" target="_blank" rel="noopener">
<i class="hhicon iconfont icon-moban"></i><span>友情链接</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--导航模块 4-->
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg>
<a href="https://www.suren001.top/" target="_blank" rel="noopener">最新活动</a><span>注册会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><h3><a href="https://www.suren001.top/xin-zaobao" target="_blank" rel="noopener"> <i class="icon-time"></i> <span>每日新闻早报 60s</span><em>立即阅读</em></a></h3></li>
<li><h3><a href="/user/" target="_blank" rel="noopener"> <i class="icon-time"></i> <span>签到领积分,资源免费下!</span><em>会员中心</em></a></h3></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--首页四个导航模块结束-->


 Chủ sở hữu
Chủ sở hữu  00001
00001